From 1875362383eee4dde08376591495584313c3a39f Mon Sep 17 00:00:00 2001
From: wxiaoguang <wxiaoguang@gmail.com>
Date: Tue, 12 Sep 2023 01:06:05 +0800
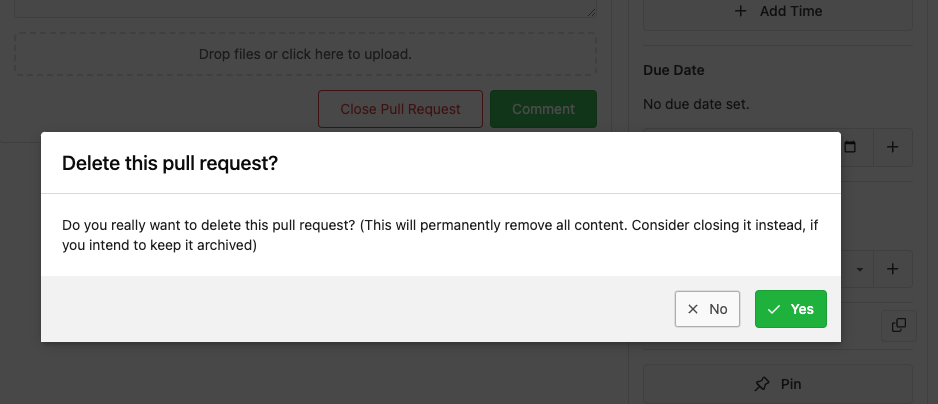
Subject: [PATCH] Fix "delete" modal dialog for issue/PR (#27015)
Close #27012
By the way, rename the single-word ID to a long ID.


---
templates/devtest/fomantic-modal.tmpl | 10 ++++++++++
templates/repo/issue/view_content/sidebar.tmpl | 4 ++--
web_src/css/modules/modal.css | 4 +++-
3 files changed, 15 insertions(+), 3 deletions(-)
diff --git a/templates/devtest/fomantic-modal.tmpl b/templates/devtest/fomantic-modal.tmpl
index b91b29f3cc..ec7d2cd215 100644
--- a/templates/devtest/fomantic-modal.tmpl
+++ b/templates/devtest/fomantic-modal.tmpl
@@ -30,6 +30,16 @@
</form>
</div>
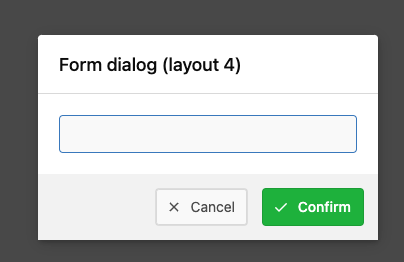
+ <div id="test-modal-form-4" class="ui mini modal">
+ <div class="header">Form dialog (layout 4)</div>
+ <div class="content">
+ <div class="ui input gt-w-100"><input name="user_input"></div>
+ </div>
+ <form method="post">
+ {{template "base/modal_actions_confirm" (dict "locale" $.locale "ModalButtonTypes" "confirm")}}
+ </form>
+ </div>
+
<div class="ui g-modal-confirm modal" id="test-modal-default">
<div class="header">{{svg "octicon-file"}} Default dialog <span>title</span></div>
<div class="content">
diff --git a/templates/repo/issue/view_content/sidebar.tmpl b/templates/repo/issue/view_content/sidebar.tmpl
index 63a6a14a23..3d5be860bd 100644
--- a/templates/repo/issue/view_content/sidebar.tmpl
+++ b/templates/repo/issue/view_content/sidebar.tmpl
@@ -655,11 +655,11 @@
</form>
</div>
</div>
- <button class="gt-mt-2 fluid ui show-modal button" data-modal="#delete">
+ <button class="gt-mt-2 fluid ui show-modal button" data-modal="#sidebar-delete-issue">
{{svg "octicon-trash"}}
{{.locale.Tr "repo.issues.delete"}}
</button>
- <div class="ui g-modal-confirm modal" id="delete">
+ <div class="ui g-modal-confirm modal" id="sidebar-delete-issue">
<div class="header">
{{if .Issue.IsPull}}
{{.locale.Tr "repo.pulls.delete.title"}}
diff --git a/web_src/css/modules/modal.css b/web_src/css/modules/modal.css
index 31b0b5d6b9..96bc8be898 100644
--- a/web_src/css/modules/modal.css
+++ b/web_src/css/modules/modal.css
@@ -36,6 +36,7 @@ However, Gitea uses the following layouts:
* <div .modal><div .content><div .actions/></div></div>
* <div .modal><form><div .content/><div .actions/></form></div>
* <div .modal><div .content><form><div .actions/></form></div></div>
+* <div .modal><div .content></div><form><div .actions/></form></div>
* ...
These inconsistent layouts should be refactored to simple ones.
*/
@@ -47,7 +48,8 @@ These inconsistent layouts should be refactored to simple ones.
}
.ui.modal > .actions,
-.ui.modal .content + .actions {
+.ui.modal .content + .actions,
+.ui.modal .content + form > .actions {
background: var(--color-secondary-bg);
border-color: var(--color-secondary);
padding: 1rem;