mirror of
https://github.com/go-gitea/gitea.git
synced 2026-01-26 08:25:35 +01:00
Remove all direct references to font-awesome (#24448)
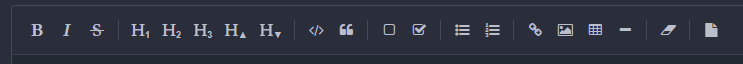
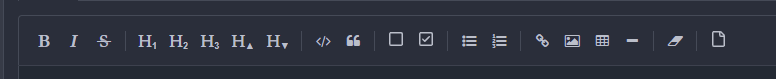
- Related #10410 - I had to add an SVG for an empty checkbox https://github.com/primer/octicons/issues/942 # Before  # After  --------- Signed-off-by: Yarden Shoham <git@yardenshoham.com>
This commit is contained in:
parent
6981885303
commit
97991596bd
1
public/img/svg/gitea-empty-checkbox.svg
generated
Normal file
1
public/img/svg/gitea-empty-checkbox.svg
generated
Normal file
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16" class="svg gitea-empty-checkbox" width="16" height="16" aria-hidden="true"><path d="M2.75 1h10.5c.966 0 1.75.784 1.75 1.75v10.5A1.75 1.75 0 0 1 13.25 15H2.75A1.75 1.75 0 0 1 1 13.25V2.75C1 1.784 1.784 1 2.75 1ZM2.5 2.75v10.5c0 .138.112.25.25.25h10.5a.25.25 0 0 0 .25-.25V2.75a.25.25 0 0 0-.25-.25H2.75a.25.25 0 0 0-.25.25Z"/></svg>
|
||||
|
After Width: | Height: | Size: 391 B |
@ -8,6 +8,7 @@ import {handleGlobalEnterQuickSubmit} from './QuickSubmit.js';
|
||||
import {emojiString} from '../emoji.js';
|
||||
import {renderPreviewPanelContent} from '../repo-editor.js';
|
||||
import {matchEmoji, matchMention} from '../../utils/match.js';
|
||||
import {svg} from '../../svg.js';
|
||||
|
||||
let elementIdCounter = 0;
|
||||
|
||||
@ -218,7 +219,7 @@ class ComboMarkdownEditor {
|
||||
cm.replaceSelection(`\n- [ ] ${cm.getSelection()}`);
|
||||
cm.focus();
|
||||
},
|
||||
className: 'fa fa-square-o',
|
||||
icon: svg('gitea-empty-checkbox'),
|
||||
title: 'Add Checkbox (empty)',
|
||||
},
|
||||
'gitea-checkbox-checked': {
|
||||
@ -227,7 +228,7 @@ class ComboMarkdownEditor {
|
||||
cm.replaceSelection(`\n- [x] ${cm.getSelection()}`);
|
||||
cm.focus();
|
||||
},
|
||||
className: 'fa fa-check-square-o',
|
||||
icon: svg('octicon-checkbox'),
|
||||
title: 'Add Checkbox (checked)',
|
||||
},
|
||||
'gitea-switch-to-textarea': {
|
||||
@ -235,7 +236,7 @@ class ComboMarkdownEditor {
|
||||
this.userPreferredEditor = 'textarea';
|
||||
this.switchToTextarea();
|
||||
},
|
||||
className: 'fa fa-file',
|
||||
icon: svg('octicon-file'),
|
||||
title: 'Revert to simple textarea',
|
||||
},
|
||||
'gitea-code-inline': {
|
||||
@ -249,7 +250,7 @@ class ComboMarkdownEditor {
|
||||
}
|
||||
cm.focus();
|
||||
},
|
||||
className: 'fa fa-angle-right',
|
||||
icon: svg('octicon-chevron-right'),
|
||||
title: 'Add Inline Code',
|
||||
}
|
||||
};
|
||||
|
||||
@ -44,11 +44,16 @@ import octiconOrganization from '../../public/img/svg/octicon-organization.svg';
|
||||
import octiconTag from '../../public/img/svg/octicon-tag.svg';
|
||||
import octiconGitBranch from '../../public/img/svg/octicon-git-branch.svg';
|
||||
import octiconRss from '../../public/img/svg/octicon-rss.svg';
|
||||
import octiconCheckbox from '../../public/img/svg/octicon-checkbox.svg';
|
||||
import giteaEmptyCheckbox from '../../public/img/svg/gitea-empty-checkbox.svg';
|
||||
|
||||
const svgs = {
|
||||
'octicon-archive': octiconArchive,
|
||||
'octicon-blocked': octiconBlocked,
|
||||
'octicon-checkbox': octiconCheckbox,
|
||||
'octicon-check-circle-fill': octiconCheckCircleFill,
|
||||
'octicon-chevron-down': octiconChevronDown,
|
||||
'octicon-chevron-left': octiconChevronLeft,
|
||||
'octicon-chevron-right': octiconChevronRight,
|
||||
'octicon-clock': octiconClock,
|
||||
'octicon-copy': octiconCopy,
|
||||
@ -56,8 +61,13 @@ const svgs = {
|
||||
'octicon-diff-modified': octiconDiffModified,
|
||||
'octicon-diff-removed': octiconDiffRemoved,
|
||||
'octicon-diff-renamed': octiconDiffRenamed,
|
||||
'gitea-double-chevron-left': giteaDoubleChevronLeft,
|
||||
'gitea-double-chevron-right': giteaDoubleChevronRight,
|
||||
'gitea-empty-checkbox': giteaEmptyCheckbox,
|
||||
'octicon-file': octiconFile,
|
||||
'octicon-file-directory-fill': octiconFileDirectoryFill,
|
||||
'octicon-filter': octiconFilter,
|
||||
'octicon-git-branch': octiconGitBranch,
|
||||
'octicon-git-merge': octiconGitMerge,
|
||||
'octicon-git-pull-request': octiconGitPullRequest,
|
||||
'octicon-issue-closed': octiconIssueClosed,
|
||||
@ -68,29 +78,23 @@ const svgs = {
|
||||
'octicon-meter': octiconMeter,
|
||||
'octicon-milestone': octiconMilestone,
|
||||
'octicon-mirror': octiconMirror,
|
||||
'octicon-organization': octiconOrganization,
|
||||
'octicon-plus': octiconPlus,
|
||||
'octicon-project': octiconProject,
|
||||
'octicon-repo': octiconRepo,
|
||||
'octicon-repo-forked': octiconRepoForked,
|
||||
'octicon-repo-template': octiconRepoTemplate,
|
||||
'octicon-rss': octiconRss,
|
||||
'octicon-search': octiconSearch,
|
||||
'octicon-sidebar-collapse': octiconSidebarCollapse,
|
||||
'octicon-sidebar-expand': octiconSidebarExpand,
|
||||
'octicon-skip': octiconSkip,
|
||||
'octicon-star': octiconStar,
|
||||
'octicon-sync': octiconSync,
|
||||
'octicon-tag': octiconTag,
|
||||
'octicon-triangle-down': octiconTriangleDown,
|
||||
'octicon-x': octiconX,
|
||||
'octicon-x-circle-fill': octiconXCircleFill,
|
||||
'octicon-filter': octiconFilter,
|
||||
'octicon-plus': octiconPlus,
|
||||
'octicon-search': octiconSearch,
|
||||
'octicon-archive': octiconArchive,
|
||||
'octicon-star': octiconStar,
|
||||
'gitea-double-chevron-left': giteaDoubleChevronLeft,
|
||||
'gitea-double-chevron-right': giteaDoubleChevronRight,
|
||||
'octicon-chevron-left': octiconChevronLeft,
|
||||
'octicon-organization': octiconOrganization,
|
||||
'octicon-tag': octiconTag,
|
||||
'octicon-git-branch': octiconGitBranch,
|
||||
'octicon-rss': octiconRss,
|
||||
'octicon-x-circle-fill': octiconXCircleFill
|
||||
};
|
||||
|
||||
// TODO: use a more general approach to access SVG icons.
|
||||
|
||||
1
web_src/svg/gitea-empty-checkbox.svg
Normal file
1
web_src/svg/gitea-empty-checkbox.svg
Normal file
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 16 16"><path d="M2.75 1h10.5c.966 0 1.75.784 1.75 1.75v10.5A1.75 1.75 0 0 1 13.25 15H2.75A1.75 1.75 0 0 1 1 13.25V2.75C1 1.784 1.784 1 2.75 1ZM2.5 2.75v10.5c0 .138.112.25.25.25h10.5a.25.25 0 0 0 .25-.25V2.75a.25.25 0 0 0-.25-.25H2.75a.25.25 0 0 0-.25.25Z"/></svg>
|
||||
|
After Width: | Height: | Size: 339 B |
Loading…
x
Reference in New Issue
Block a user