mirror of
https://github.com/go-gitea/gitea.git
synced 2026-02-06 08:22:06 +01:00
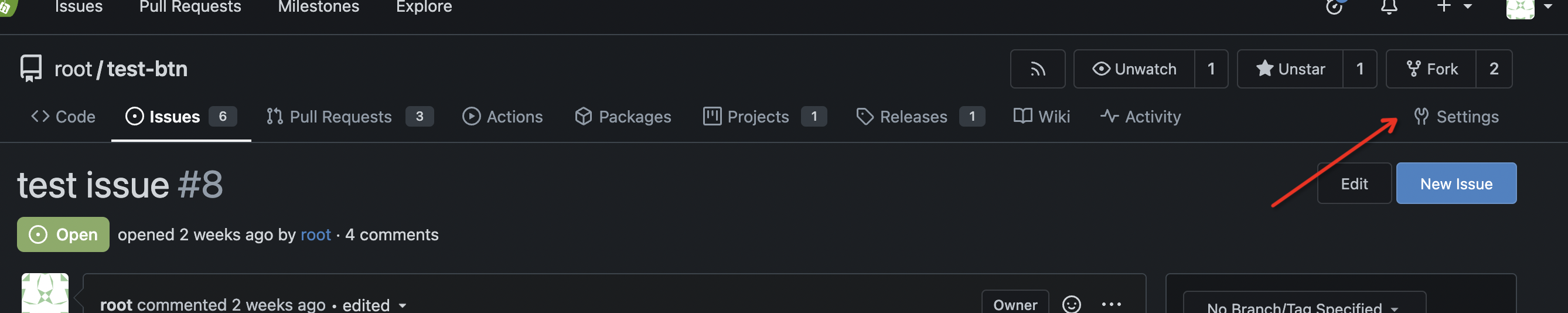
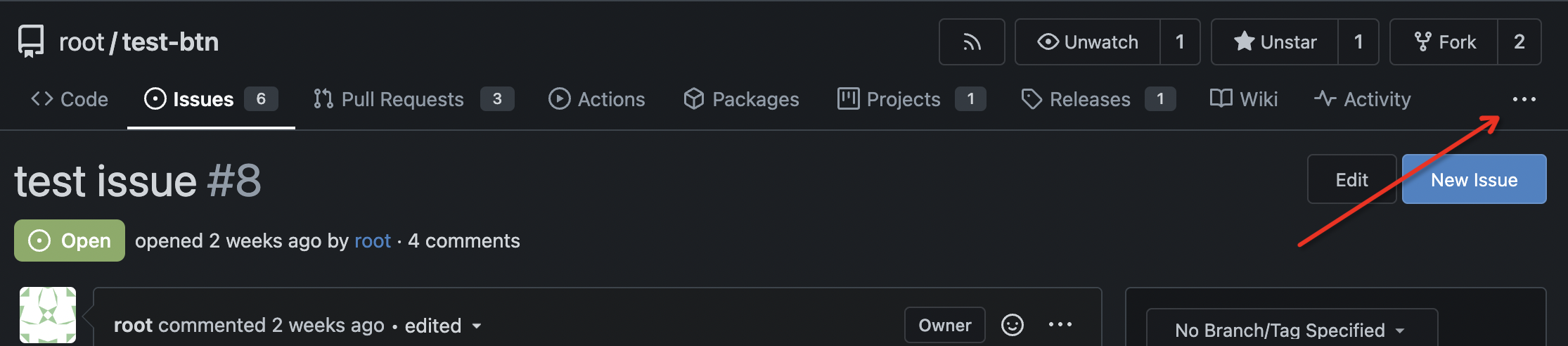
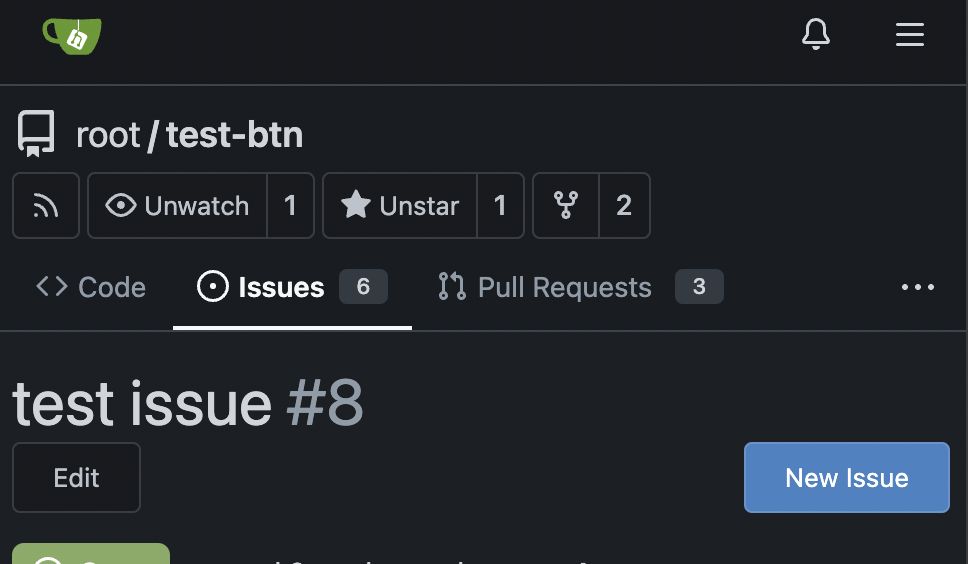
I guess there could be enough people liking to make the Settings menu item right aligned. As a site admin, I found it's easier to find the right-aligned Settings menu item. Tested with various sizes:   
Web Components
This webcomponents directory contains the source code for the web components used in the Gitea Web UI.
https://developer.mozilla.org/en-US/docs/Web/Web_Components
Guidelines
- These components are loaded in
<head>(before DOM body) in a separate entry point, they need to be lightweight to not affect the page loading time too much. - Do not import
svg.jsinto a web component because that file is currently not tree-shakeable, import svg files individually insteat. - All our components must be added to
webpack.config.jsso they work correctly in Vue.