mirror of
https://github.com/go-gitea/gitea.git
synced 2024-12-05 02:59:13 +01:00
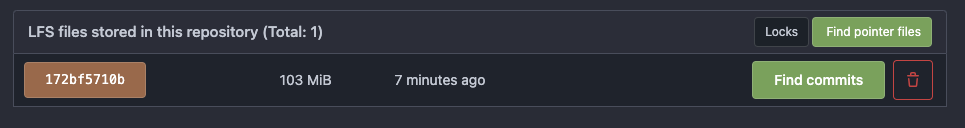
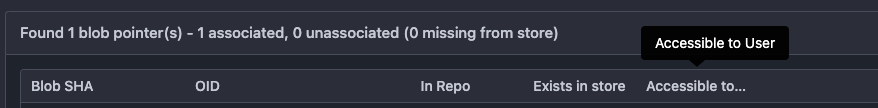
Fix: https://github.com/go-gitea/gitea/issues/26152 Thease changes are related to UX and accessibility changes in desktop mode. <img width="50" alt="image" src="https://github.com/go-gitea/gitea/assets/80308335/30a75b50-4f8d-4108-9219-2c69b2a8fa6f"> Also this is incomplete header <img width="264" alt="image" src="https://github.com/go-gitea/gitea/assets/80308335/87837076-dfc7-4a68-863a-795edf61eb02"> Lets add a tooltip if it is applicable or add `title` attribute so that it will be clearly visible. After  
54 lines
2.1 KiB
Handlebars
54 lines
2.1 KiB
Handlebars
{{template "repo/settings/layout_head" (dict "ctxData" . "pageClass" "repository settings lfs")}}
|
|
<div class="repo-setting-content">
|
|
<h4 class="ui top attached header">
|
|
{{.locale.Tr "repo.settings.lfs_filelist"}} ({{.locale.Tr "admin.total" .Total}})
|
|
<div class="ui right">
|
|
<a class="ui tiny button" href="{{.Link}}/locks">{{.locale.Tr "repo.settings.lfs_locks"}}</a>
|
|
<a class="ui primary tiny button" href="{{.Link}}/pointers"> {{.locale.Tr "repo.settings.lfs_findpointerfiles"}}</a>
|
|
</div>
|
|
</h4>
|
|
<table id="lfs-files-table" class="ui attached segment single line table">
|
|
<tbody>
|
|
{{range .LFSFiles}}
|
|
<tr>
|
|
<td>
|
|
<a href="{{$.Link}}/show/{{.Oid}}" title="{{.Oid}}" class="ui brown button gt-mono">
|
|
{{ShortSha .Oid}}
|
|
</a>
|
|
</td>
|
|
<td>{{FileSize .Size}}</td>
|
|
<td>{{TimeSince .CreatedUnix.AsTime $.locale}}</td>
|
|
<td class="right aligned">
|
|
<a class="ui primary button" href="{{$.Link}}/find?oid={{.Oid}}&size={{.Size}}">{{$.locale.Tr "repo.settings.lfs_findcommits"}}</a>
|
|
<button class="ui basic show-modal icon button red" data-modal="#delete-{{.Oid}}">
|
|
<span class="btn-octicon btn-octicon-danger" data-tooltip-content="{{$.locale.Tr "repo.editor.delete_this_file"}}">{{svg "octicon-trash"}}</span>
|
|
</button>
|
|
</td>
|
|
</tr>
|
|
{{else}}
|
|
<tr>
|
|
<td colspan="4">{{.locale.Tr "repo.settings.lfs_no_lfs_files"}}</td>
|
|
</tr>
|
|
{{end}}
|
|
</tbody>
|
|
</table>
|
|
{{template "base/paginate" .}}
|
|
{{range .LFSFiles}}
|
|
<div class="ui g-modal-confirm modal" id="delete-{{.Oid}}">
|
|
<div class="header">
|
|
{{$.locale.Tr "repo.settings.lfs_delete" .Oid}}
|
|
</div>
|
|
<div class="content">
|
|
<p>
|
|
{{$.locale.Tr "repo.settings.lfs_delete_warning"}}
|
|
</p>
|
|
<form class="ui form" action="{{$.Link}}/delete/{{.Oid}}" method="post">
|
|
{{$.CsrfTokenHtml}}
|
|
{{template "base/modal_actions_confirm" (dict "locale" $.locale "ModalButtonColors" "yellow")}}
|
|
</form>
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
{{template "repo/settings/layout_footer" .}}
|