mirror of
https://github.com/go-gitea/gitea.git
synced 2024-12-15 07:16:47 +01:00
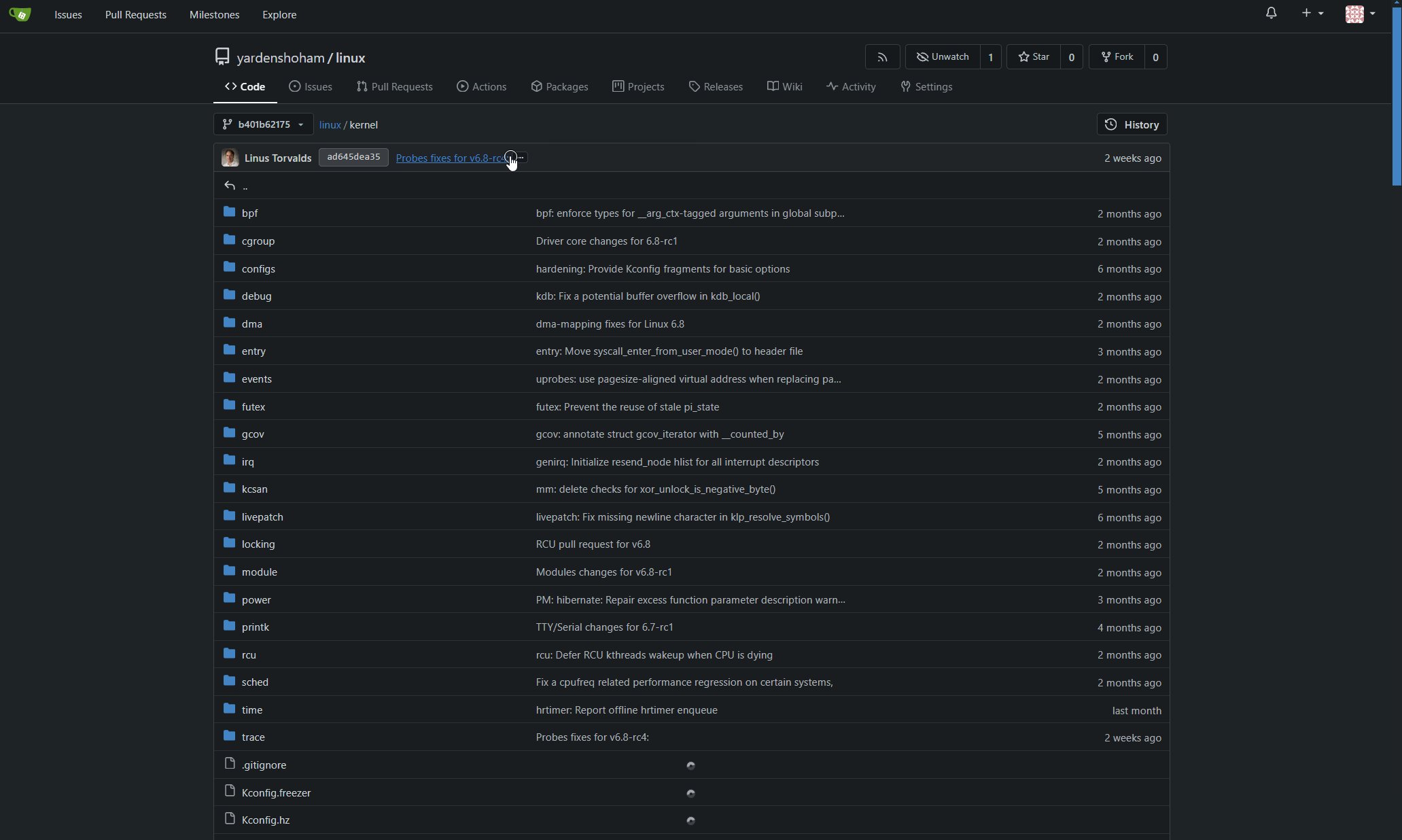
Before this change, if we had more than 200 entries being deferred in
loading, the entire table would get replaced thus losing any event
listeners attached to the elements within the table, such as the elipsis
button and commit list with tippy.
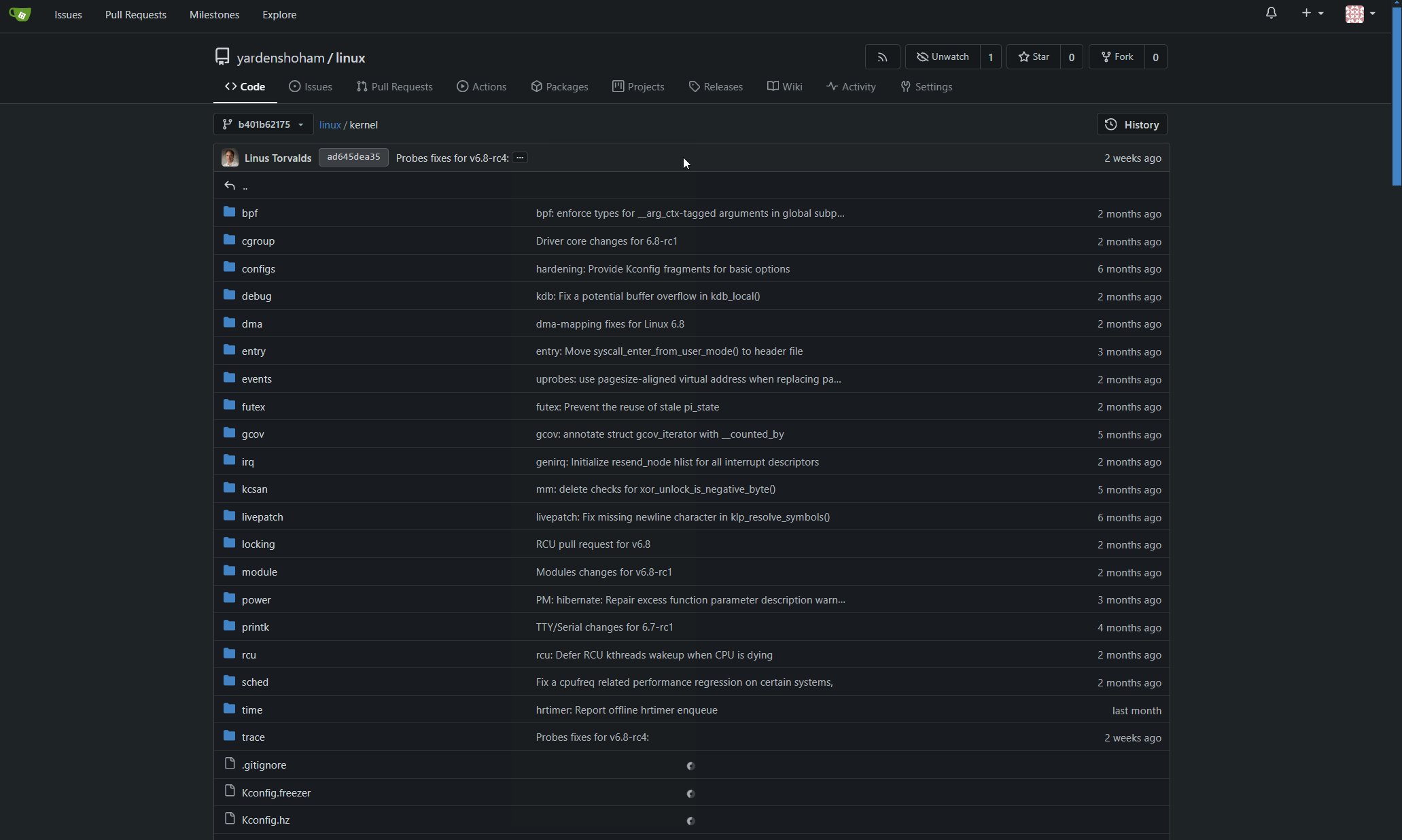
With this change we remove the previous javascript code that replaced
the table and use htmx to replace the table.
htmx attributes added:
- `hx-indicator="tr.notready td.message span"`: attach the loading
spinner to the files whose last commit is still being loaded
- `hx-trigger="load"` trigger the request-replace behavior as soon as
possible
- `hx-swap="morph"`: use the idiomorph morphing algorithm, this is the
thing that makes it so the elipsis button event listener is kept during
the replacement, fixing the bug because we don't actually replace the
table, only modifying it
- `hx-post="{{.LastCommitLoaderURL}}"`: make a post request to this url
to get the table with all of the commit information
As part of this change I removed the handling of partial replacement in
the case we have less than 200 "not ready" files. The first reason is
that I couldn't make htmx replace only a subset of returned elements,
the second reason is that we have a cache implemented in the backend
already so the only cost added is that we query the cache a few times
(which is sure to be populated due to the initial request), and the last
reason is that since the last refactor of this functionality that
removed jQuery we don't properly send the "not ready" entries as the
backend expects `FormData` with `f[]` and we send a JSON with `f` so we
always query for all rows anyway.
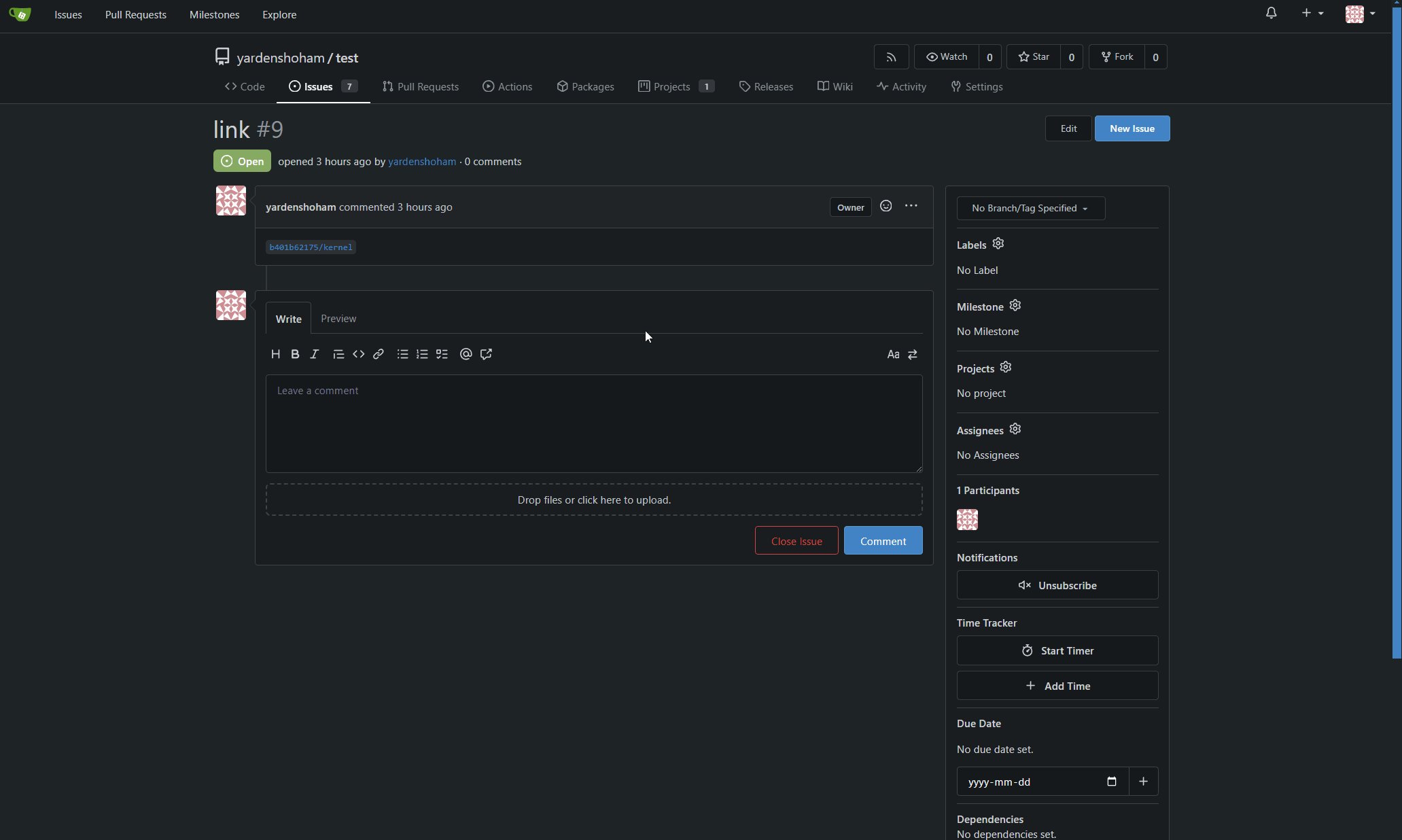
# Before

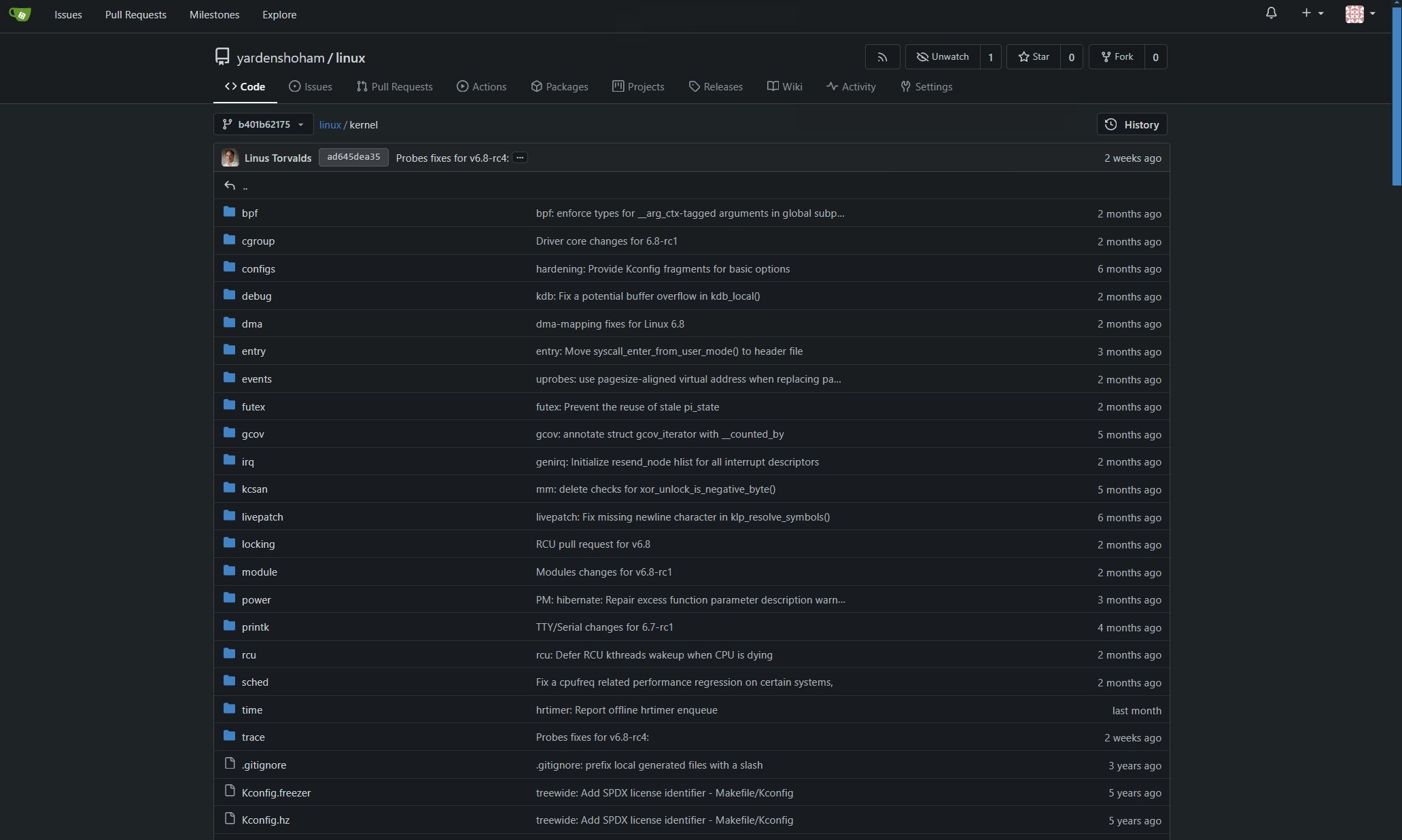
# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
28 lines
961 B
JavaScript
28 lines
961 B
JavaScript
import {createTippy} from '../modules/tippy.js';
|
|
import {toggleElem} from '../utils/dom.js';
|
|
|
|
export function initRepoEllipsisButton() {
|
|
for (const button of document.querySelectorAll('.js-toggle-commit-body')) {
|
|
button.addEventListener('click', function (e) {
|
|
e.preventDefault();
|
|
const expanded = this.getAttribute('aria-expanded') === 'true';
|
|
toggleElem(this.parentElement.querySelector('.commit-body'));
|
|
this.setAttribute('aria-expanded', String(!expanded));
|
|
});
|
|
}
|
|
}
|
|
|
|
export function initCommitStatuses() {
|
|
for (const element of document.querySelectorAll('[data-tippy="commit-statuses"]')) {
|
|
const top = document.querySelector('.repository.file.list') || document.querySelector('.repository.diff');
|
|
|
|
createTippy(element, {
|
|
content: element.nextElementSibling,
|
|
placement: top ? 'top-start' : 'bottom-start',
|
|
interactive: true,
|
|
role: 'dialog',
|
|
theme: 'box-with-header',
|
|
});
|
|
}
|
|
}
|