mirror of
https://github.com/go-gitea/gitea.git
synced 2024-12-05 00:49:45 +01:00
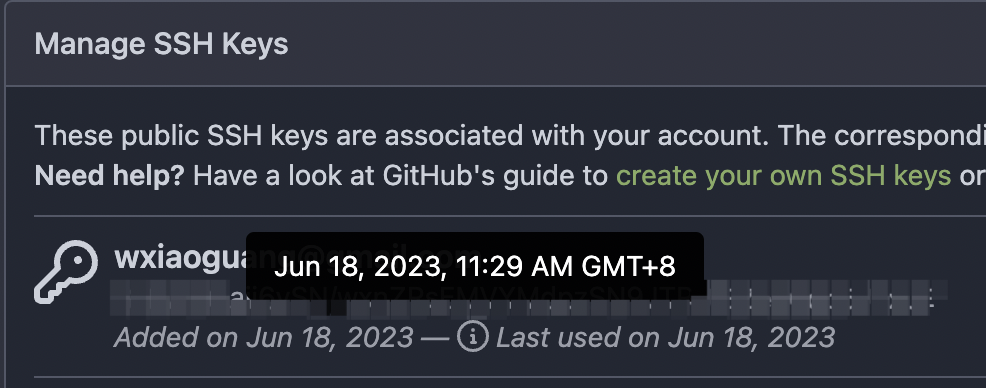
There was a question about "how to improve the datetime display for SSH/PGP/WebAuthn" https://github.com/go-gitea/gitea/pull/28262#issuecomment-1831141611 The root problem is that `DateTime` misses the "data-tooltip-content" attribute, which should be used to make the tooltip popup smoothly. Now the UI is consistent and the end users could see the detailed hour/minute/second easily by hovering the element.  
44 lines
1.7 KiB
Handlebars
44 lines
1.7 KiB
Handlebars
<h4 class="ui top attached header">{{ctx.Locale.Tr "settings.webauthn"}}</h4>
|
|
<div class="ui attached segment">
|
|
<p>{{ctx.Locale.Tr "settings.webauthn_desc" | Str2html}}</p>
|
|
<p>{{ctx.Locale.Tr "settings.webauthn_key_loss_warning"}} {{ctx.Locale.Tr "settings.webauthn_alternative_tip"}}</p>
|
|
{{template "user/auth/webauthn_error" .}}
|
|
<div class="flex-list">
|
|
{{range .WebAuthnCredentials}}
|
|
<div class="flex-item">
|
|
<div class="flex-item-leading">
|
|
{{svg "octicon-key" 32}}
|
|
</div>
|
|
<div class="flex-item-main">
|
|
<div class="flex-item-title">{{.Name}}</div>
|
|
<div class="flex-item-body">
|
|
<i>{{ctx.Locale.Tr "settings.added_on" (DateTime "short" .CreatedUnix) | Safe}}</i>
|
|
</div>
|
|
</div>
|
|
<div class="flex-item-trailing">
|
|
<button class="ui red tiny button delete-button" data-modal-id="delete-registration" data-url="{{$.Link}}/webauthn/delete" data-id="{{.ID}}">
|
|
{{ctx.Locale.Tr "settings.delete_key"}}
|
|
</button>
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
<div class="ui form">
|
|
<div class="required field">
|
|
<label for="nickname">{{ctx.Locale.Tr "settings.webauthn_nickname"}}</label>
|
|
<input id="nickname" name="nickname" type="text" required>
|
|
</div>
|
|
<button id="register-webauthn" class="ui primary button">{{svg "octicon-key"}} {{ctx.Locale.Tr "settings.webauthn_register_key"}}</button>
|
|
</div>
|
|
<div class="ui g-modal-confirm delete modal" id="delete-registration">
|
|
<div class="header">
|
|
{{svg "octicon-trash"}}
|
|
{{ctx.Locale.Tr "settings.webauthn_delete_key"}}
|
|
</div>
|
|
<div class="content">
|
|
<p>{{ctx.Locale.Tr "settings.webauthn_delete_key_desc"}}</p>
|
|
</div>
|
|
{{template "base/modal_actions_confirm" .}}
|
|
</div>
|
|
</div>
|