mirror of
https://github.com/go-gitea/gitea.git
synced 2024-12-05 00:49:45 +01:00
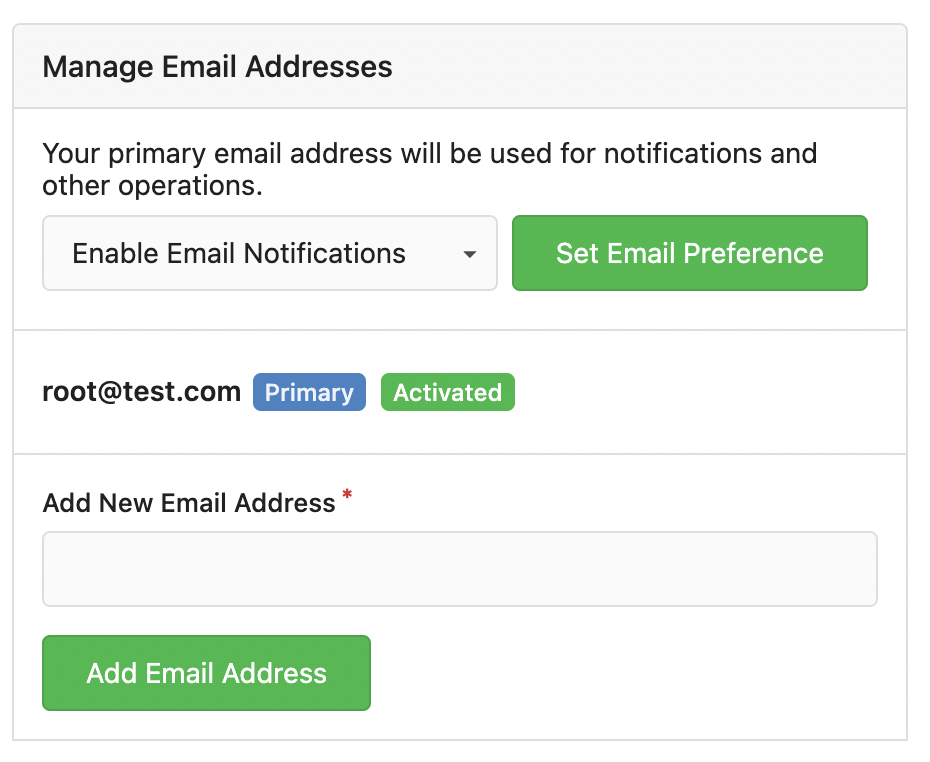
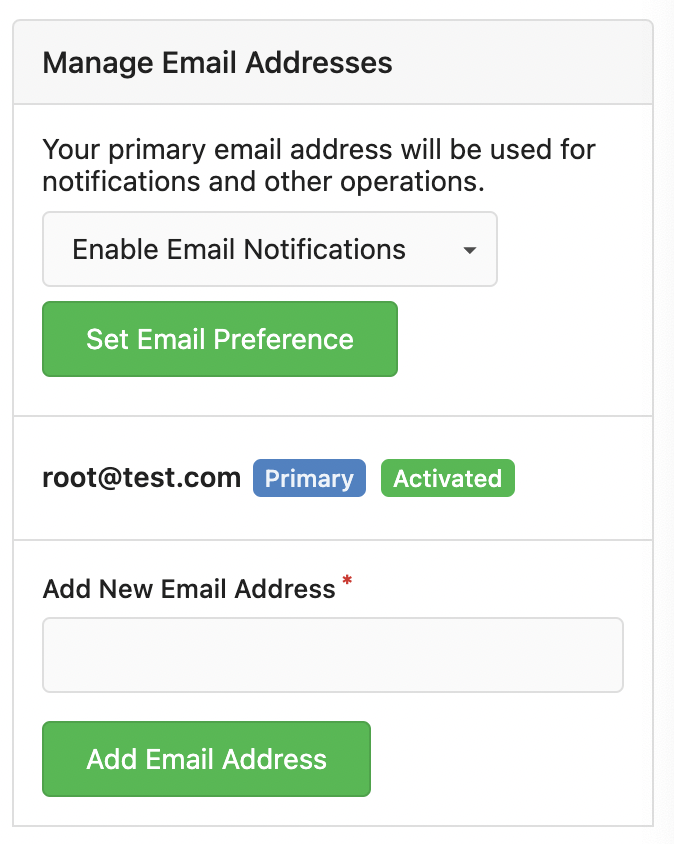
Fix #25628 Diff with ignoring space: https://github.com/go-gitea/gitea/pull/25629/files?diff=unified&w=1 The "modal" shouldn't appear between "ui attached segment", otherwise these segments lose margin-top. After the fix: <details>     </details>
181 lines
7.9 KiB
Handlebars
181 lines
7.9 KiB
Handlebars
{{template "user/settings/layout_head" (dict "ctxData" . "pageClass" "user settings account")}}
|
|
<div class="user-setting-content">
|
|
<h4 class="ui top attached header">
|
|
{{.locale.Tr "settings.password"}}
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
{{if or (.SignedUser.IsLocal) (.SignedUser.IsOAuth2)}}
|
|
<form class="ui form ignore-dirty" action="{{AppSubUrl}}/user/settings/account" method="post">
|
|
{{template "base/disable_form_autofill"}}
|
|
{{.CsrfTokenHtml}}
|
|
{{if .SignedUser.IsPasswordSet}}
|
|
<div class="required field {{if .Err_OldPassword}}error{{end}}">
|
|
<label for="old_password">{{.locale.Tr "settings.old_password"}}</label>
|
|
<input id="old_password" name="old_password" type="password" autocomplete="current-password" autofocus required>
|
|
</div>
|
|
{{end}}
|
|
<div class="required field {{if .Err_Password}}error{{end}}">
|
|
<label for="password">{{.locale.Tr "settings.new_password"}}</label>
|
|
<input id="password" name="password" type="password" autocomplete="new-password" required>
|
|
</div>
|
|
<div class="required field {{if .Err_Password}}error{{end}}">
|
|
<label for="retype">{{.locale.Tr "settings.retype_new_password"}}</label>
|
|
<input id="retype" name="retype" type="password" autocomplete="new-password" required>
|
|
</div>
|
|
|
|
<div class="field">
|
|
<button class="ui green button">{{$.locale.Tr "settings.change_password"}}</button>
|
|
<a href="{{AppSubUrl}}/user/forgot_password?email={{.Email}}">{{.locale.Tr "auth.forgot_password"}}</a>
|
|
</div>
|
|
</form>
|
|
{{else}}
|
|
<div class="ui info message">
|
|
<p class="text left">{{$.locale.Tr "settings.password_change_disabled"}}</p>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
|
|
<h4 class="ui top attached header">
|
|
{{.locale.Tr "settings.manage_emails"}}
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
<div class="ui list">
|
|
{{if $.EnableNotifyMail}}
|
|
<div class="item">
|
|
<div class="gt-mb-3">{{.locale.Tr "settings.email_desc"}}</div>
|
|
<form action="{{AppSubUrl}}/user/settings/account/email" class="ui form" method="post">
|
|
{{$.CsrfTokenHtml}}
|
|
<input name="_method" type="hidden" value="NOTIFICATION">
|
|
<div class="gt-df gt-fw gt-gap-3">
|
|
<div class="ui selection dropdown">
|
|
<input name="preference" type="hidden" value="{{.EmailNotificationsPreference}}">
|
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
|
<div class="text"></div>
|
|
<div class="menu">
|
|
<div data-value="enabled" class="{{if eq .EmailNotificationsPreference "enabled"}}active selected {{end}}item">{{$.locale.Tr "settings.email_notifications.enable"}}</div>
|
|
<div data-value="andyourown" class="{{if eq .EmailNotificationsPreference "andyourown"}}active selected {{end}}item">{{$.locale.Tr "settings.email_notifications.andyourown"}}</div>
|
|
<div data-value="onmention" class="{{if eq .EmailNotificationsPreference "onmention"}}active selected {{end}}item">{{$.locale.Tr "settings.email_notifications.onmention"}}</div>
|
|
<div data-value="disabled" class="{{if eq .EmailNotificationsPreference "disabled"}}active selected {{end}}item">{{$.locale.Tr "settings.email_notifications.disable"}}</div>
|
|
</div>
|
|
</div>
|
|
<button class="ui green button">{{$.locale.Tr "settings.email_notifications.submit"}}</button>
|
|
</div>
|
|
</form>
|
|
</div>
|
|
{{end}}
|
|
{{range .Emails}}
|
|
<div class="item">
|
|
{{if not .IsPrimary}}
|
|
<div class="right floated content">
|
|
<button class="ui red tiny button delete-button" data-modal-id="delete-email" data-url="{{AppSubUrl}}/user/settings/account/email/delete" data-id="{{.ID}}">
|
|
{{$.locale.Tr "settings.delete_email"}}
|
|
</button>
|
|
</div>
|
|
{{if .CanBePrimary}}
|
|
<div class="right floated content">
|
|
<form action="{{AppSubUrl}}/user/settings/account/email" method="post">
|
|
{{$.CsrfTokenHtml}}
|
|
<input name="_method" type="hidden" value="PRIMARY">
|
|
<input name="id" type="hidden" value="{{.ID}}">
|
|
<button class="ui primary tiny button">{{$.locale.Tr "settings.primary_email"}}</button>
|
|
</form>
|
|
</div>
|
|
{{end}}
|
|
{{end}}
|
|
{{if not .IsActivated}}
|
|
<div class="right floated content">
|
|
<form action="{{AppSubUrl}}/user/settings/account/email" method="post">
|
|
{{$.CsrfTokenHtml}}
|
|
<input name="_method" type="hidden" value="SENDACTIVATION">
|
|
<input name="id" type="hidden" value="{{.ID}}">
|
|
{{if $.ActivationsPending}}
|
|
<button disabled class="ui primary tiny button">{{$.locale.Tr "settings.activations_pending"}}</button>
|
|
{{else}}
|
|
<button class="ui primary tiny button">{{$.locale.Tr "settings.activate_email"}}</button>
|
|
{{end}}
|
|
</form>
|
|
</div>
|
|
{{end}}
|
|
<div class="content gt-py-3">
|
|
<strong>{{.Email}}</strong>
|
|
{{if .IsPrimary}}
|
|
<div class="ui primary label">{{$.locale.Tr "settings.primary"}}</div>
|
|
{{end}}
|
|
{{if .IsActivated}}
|
|
<div class="ui green label">{{$.locale.Tr "settings.activated"}}</div>
|
|
{{else}}
|
|
<div class="ui label">{{$.locale.Tr "settings.requires_activation"}}</div>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
<div class="ui attached bottom segment">
|
|
<form class="ui form" action="{{AppSubUrl}}/user/settings/account/email" method="post">
|
|
{{.CsrfTokenHtml}}
|
|
<div class="required field {{if .Err_Email}}error{{end}}">
|
|
<label for="email">{{.locale.Tr "settings.add_new_email"}}</label>
|
|
<input id="email" name="email" type="email" required {{if not .CanAddEmails}}disabled{{end}}>
|
|
</div>
|
|
<button class="ui green button" {{if not .CanAddEmails}}disabled{{end}}>
|
|
{{.locale.Tr "settings.add_email"}}
|
|
</button>
|
|
</form>
|
|
{{/* if ActivationsPending is false, then CanAddEmails must be true, so if CanAddEmails is false, ActivationsPending must be true */}}
|
|
{{if not .CanAddEmails}}
|
|
<div class="ui warning message">{{.locale.Tr "settings.can_not_add_email_activations_pending"}}</div>
|
|
{{end}}
|
|
</div>
|
|
|
|
<h4 class="ui top attached error header">
|
|
{{.locale.Tr "settings.delete_account"}}
|
|
</h4>
|
|
<div class="ui attached error segment">
|
|
<div class="ui red message">
|
|
<p class="text left">{{svg "octicon-alert"}} {{.locale.Tr "settings.delete_prompt" | Str2html}}</p>
|
|
{{if .UserDeleteWithComments}}
|
|
<p class="text left gt-font-semibold">{{.locale.Tr "settings.delete_with_all_comments" .UserDeleteWithCommentsMaxTime | Str2html}}</p>
|
|
{{end}}
|
|
</div>
|
|
<form class="ui form ignore-dirty" id="delete-form" action="{{AppSubUrl}}/user/settings/account/delete" method="post">
|
|
{{template "base/disable_form_autofill"}}
|
|
{{.CsrfTokenHtml}}
|
|
<div class="required field {{if .Err_Password}}error{{end}}">
|
|
<label for="password-confirmation">{{.locale.Tr "password"}}</label>
|
|
<input id="password-confirmation" name="password" type="password" autocomplete="off" required>
|
|
</div>
|
|
<div class="field">
|
|
<button class="ui red button delete-button" data-modal-id="delete-account" data-type="form" data-form="#delete-form">
|
|
{{.locale.Tr "settings.confirm_delete_account"}}
|
|
</button>
|
|
<a href="{{AppSubUrl}}/user/forgot_password?email={{.Email}}">{{.locale.Tr "auth.forgot_password"}}</a>
|
|
</div>
|
|
</form>
|
|
</div>
|
|
</div>
|
|
|
|
<div class="ui g-modal-confirm delete modal" id="delete-email">
|
|
<div class="header">
|
|
{{svg "octicon-trash"}}
|
|
{{.locale.Tr "settings.email_deletion"}}
|
|
</div>
|
|
<div class="content">
|
|
<p>{{.locale.Tr "settings.email_deletion_desc"}}</p>
|
|
</div>
|
|
{{template "base/modal_actions_confirm" .}}
|
|
</div>
|
|
|
|
<div class="ui g-modal-confirm delete modal" id="delete-account">
|
|
<div class="header">
|
|
{{svg "octicon-trash"}}
|
|
{{.locale.Tr "settings.delete_account_title"}}
|
|
</div>
|
|
<div class="content">
|
|
<p>{{.locale.Tr "settings.delete_account_desc"}}</p>
|
|
</div>
|
|
{{template "base/modal_actions_confirm" .}}
|
|
</div>
|
|
|
|
{{template "user/settings/layout_footer" .}}
|