mirror of
https://github.com/go-gitea/gitea.git
synced 2024-12-21 01:35:14 +01:00
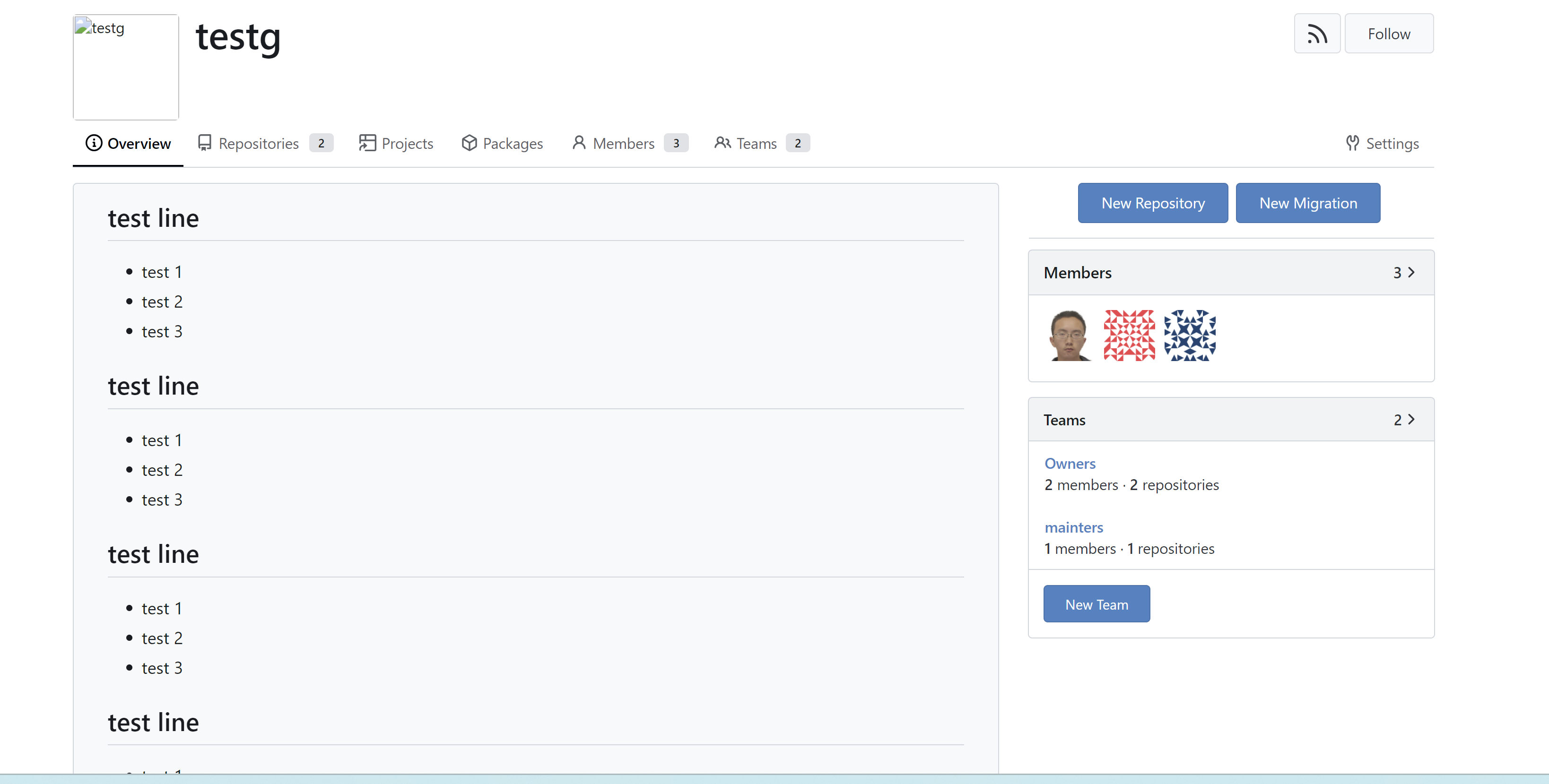
like user profile, add a new overviw tab to show profile READEME when it is exist. replace #31349 (another solution option) example view:   --------- Signed-off-by: a1012112796 <1012112796@qq.com>
56 lines
2.1 KiB
Handlebars
56 lines
2.1 KiB
Handlebars
<div class="ui container">
|
|
<overflow-menu class="ui secondary pointing tabular borderless menu tw-mb-4">
|
|
<div class="overflow-menu-items">
|
|
{{if .HasProfileReadme}}
|
|
<a class="{{if .PageIsViewOverview}}active {{end}}item" href="{{$.Org.HomeLink}}">
|
|
{{svg "octicon-info"}} {{ctx.Locale.Tr "user.overview"}}
|
|
</a>
|
|
{{end}}
|
|
<a class="{{if .PageIsViewRepositories}}active {{end}}item" href="{{$.Org.HomeLink}}{{if .HasProfileReadme}}/-/repositories{{end}}">
|
|
{{svg "octicon-repo"}} {{ctx.Locale.Tr "user.repositories"}}
|
|
{{if .RepoCount}}
|
|
<div class="ui small label">{{.RepoCount}}</div>
|
|
{{end}}
|
|
</a>
|
|
{{if .CanReadProjects}}
|
|
<a class="{{if .PageIsViewProjects}}active {{end}}item" href="{{$.Org.HomeLink}}/-/projects">
|
|
{{svg "octicon-project-symlink"}} {{ctx.Locale.Tr "user.projects"}}
|
|
{{if .ProjectCount}}
|
|
<div class="ui small label">{{.ProjectCount}}</div>
|
|
{{end}}
|
|
</a>
|
|
{{end}}
|
|
{{if and .IsPackageEnabled .CanReadPackages}}
|
|
<a class="{{if .IsPackagesPage}}active {{end}}item" href="{{$.Org.HomeLink}}/-/packages">
|
|
{{svg "octicon-package"}} {{ctx.Locale.Tr "packages.title"}}
|
|
</a>
|
|
{{end}}
|
|
{{if and .IsRepoIndexerEnabled .CanReadCode}}
|
|
<a class="{{if .IsCodePage}}active {{end}}item" href="{{$.Org.HomeLink}}/-/code">
|
|
{{svg "octicon-code"}} {{ctx.Locale.Tr "org.code"}}
|
|
</a>
|
|
{{end}}
|
|
{{if .NumMembers}}
|
|
<a class="{{if $.PageIsOrgMembers}}active {{end}}item" href="{{$.OrgLink}}/members">
|
|
{{svg "octicon-person"}} {{ctx.Locale.Tr "org.members"}}
|
|
<div class="ui small label">{{.NumMembers}}</div>
|
|
</a>
|
|
{{end}}
|
|
{{if .IsOrganizationMember}}
|
|
<a class="{{if $.PageIsOrgTeams}}active {{end}}item" href="{{$.OrgLink}}/teams">
|
|
{{svg "octicon-people"}} {{ctx.Locale.Tr "org.teams"}}
|
|
{{if .NumTeams}}
|
|
<div class="ui small label">{{.NumTeams}}</div>
|
|
{{end}}
|
|
</a>
|
|
{{end}}
|
|
{{if .IsOrganizationOwner}}
|
|
<span class="item-flex-space"></span>
|
|
<a class="{{if .PageIsOrgSettings}}active {{end}}item" href="{{.OrgLink}}/settings">
|
|
{{svg "octicon-tools"}} {{ctx.Locale.Tr "repo.settings"}}
|
|
</a>
|
|
{{end}}
|
|
</div>
|
|
</overflow-menu>
|
|
</div>
|