mirror of
https://github.com/go-gitea/gitea.git
synced 2024-12-11 23:30:59 +01:00
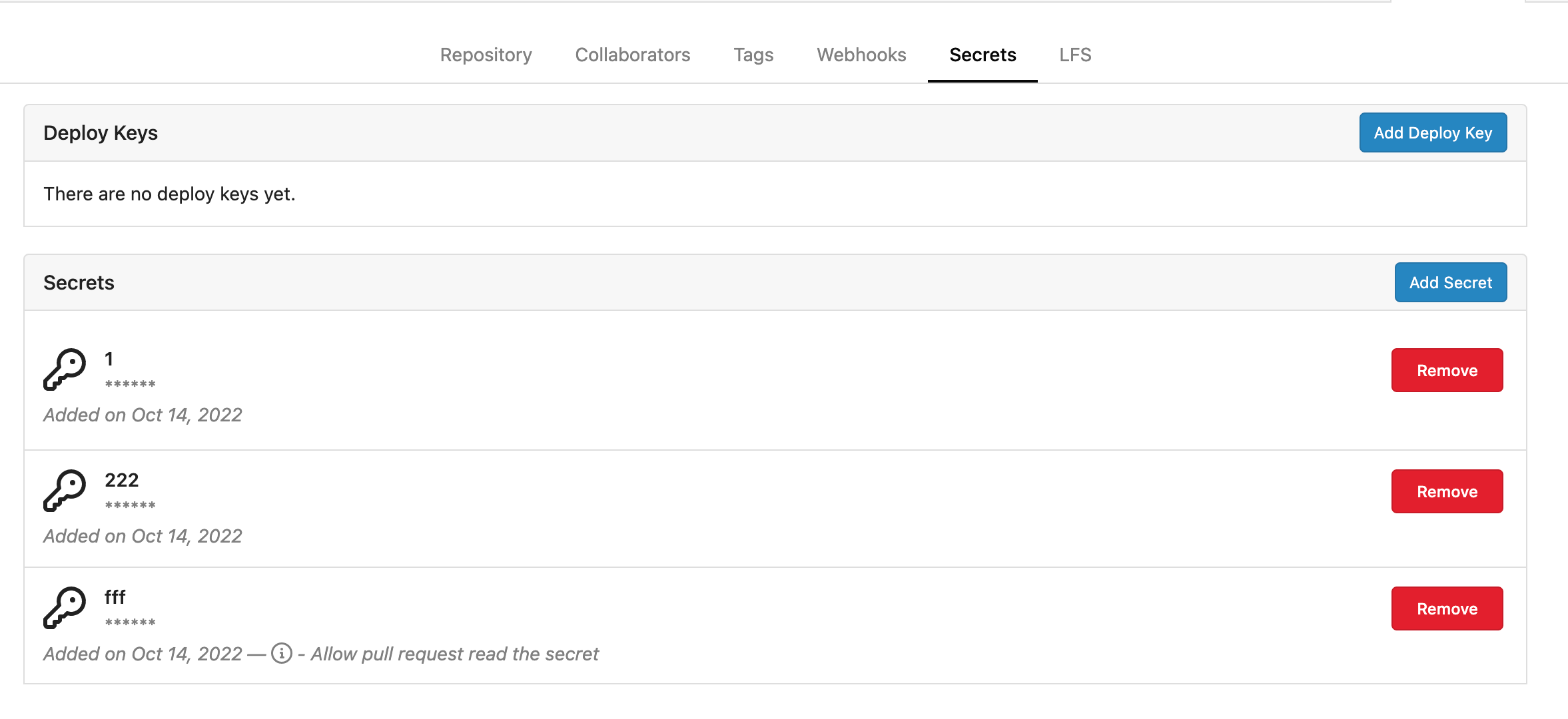
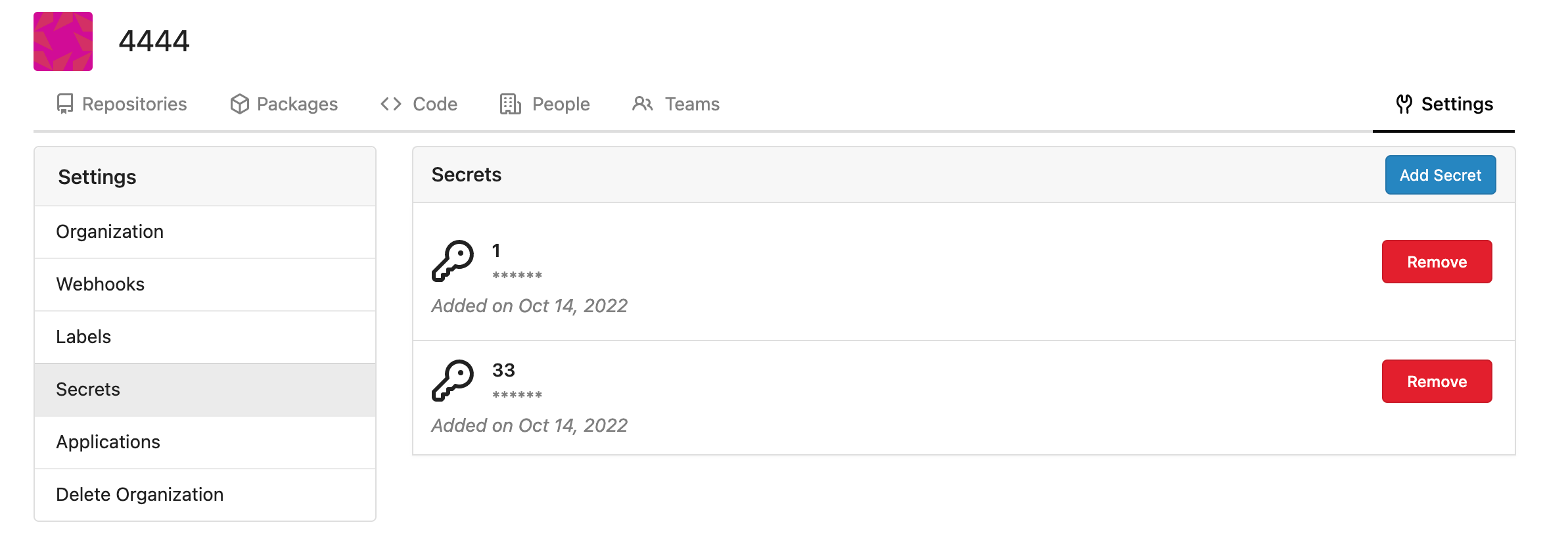
Fork of #14483, but [gave up MasterKey](https://github.com/go-gitea/gitea/pull/14483#issuecomment-1350728557), and fixed some problems. Close #12065. Needed by #13539. Featrues: - Secrets for repo and org, not user yet. - Use SecretKey to encrypte/encrypt secrets. - Trim spaces of secret value. - Add a new locale ini block, to make it easy to support secrets for user. Snapshots: Repo level secrets:  Rrg level secrets  Co-authored-by: Lauris BH <lauris@nix.lv> Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com> Co-authored-by: wxiaoguang <wxiaoguang@gmail.com> Co-authored-by: delvh <dev.lh@web.de> Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
84 lines
2.8 KiB
Handlebars
84 lines
2.8 KiB
Handlebars
{{template "base/head" .}}
|
|
<div class="page-content organization settings webhooks">
|
|
{{template "org/header" .}}
|
|
<div class="ui container">
|
|
<div class="ui grid">
|
|
{{template "org/settings/navbar" .}}
|
|
<div class="ui twelve wide column content">
|
|
{{template "base/alert" .}}
|
|
<h4 class="ui top attached header">
|
|
{{.locale.Tr "secrets.secrets"}}
|
|
<div class="ui right">
|
|
<div class="ui primary tiny show-panel button" data-panel="#add-secret-panel">{{.locale.Tr "secrets.creation"}}</div>
|
|
</div>
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
<div class="{{if not .HasError}}hide {{end}}mb-4" id="add-secret-panel">
|
|
<form class="ui form" action="{{.Link}}" method="post">
|
|
{{.CsrfTokenHtml}}
|
|
<div class="field">
|
|
{{.locale.Tr "secrets.description"}}
|
|
</div>
|
|
<div class="field{{if .Err_Title}} error{{end}}">
|
|
<label for="secret-title">{{.locale.Tr "secrets.name"}}</label>
|
|
<input id="secret-title" name="title" value="{{.title}}" autofocus required pattern="^[a-zA-Z_][a-zA-Z0-9_]*$" placeholder="{{.locale.Tr "secrets.creation.name_placeholder"}}">
|
|
</div>
|
|
<div class="field{{if .Err_Content}} error{{end}}">
|
|
<label for="secret-content">{{.locale.Tr "secrets.value"}}</label>
|
|
<textarea id="secret-content" name="content" required placeholder="{{.locale.Tr "secrets.creation.value_placeholder"}}">{{.content}}</textarea>
|
|
</div>
|
|
<button class="ui green button">
|
|
{{.locale.Tr "secrets.creation"}}
|
|
</button>
|
|
<button class="ui hide-panel button" data-panel="#add-secret-panel">
|
|
{{.locale.Tr "cancel"}}
|
|
</button>
|
|
</form>
|
|
</div>
|
|
{{if .Secrets}}
|
|
<div class="ui key list">
|
|
{{range .Secrets}}
|
|
<div class="item">
|
|
<div class="right floated content">
|
|
<button class="ui red tiny button delete-button" data-url="{{$.Link}}/delete" data-id="{{.ID}}">
|
|
{{$.locale.Tr "settings.delete_key"}}
|
|
</button>
|
|
</div>
|
|
<div class="left floated content">
|
|
<i>{{svg "octicon-key" 32}}</i>
|
|
</div>
|
|
<div class="content">
|
|
<strong>{{.Name}}</strong>
|
|
<div class="print meta">******</div>
|
|
<div class="activity meta">
|
|
<i>
|
|
{{$.locale.Tr "settings.add_on"}}
|
|
<span>{{.CreatedUnix.FormatShort}}</span>
|
|
</i>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
{{else}}
|
|
{{.locale.Tr "secrets.none"}}
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
|
|
<div class="ui small basic delete modal">
|
|
<div class="ui header">
|
|
{{svg "octicon-trash" 16 "mr-2"}}
|
|
{{.locale.Tr "secrets.deletion"}}
|
|
</div>
|
|
<div class="content">
|
|
<p>{{.locale.Tr "secrets.deletion.description"}}</p>
|
|
</div>
|
|
{{template "base/delete_modal_actions" .}}
|
|
</div>
|
|
|
|
{{template "base/footer" .}}
|