mirror of
https://github.com/go-gitea/gitea.git
synced 2026-01-04 02:08:27 +01:00
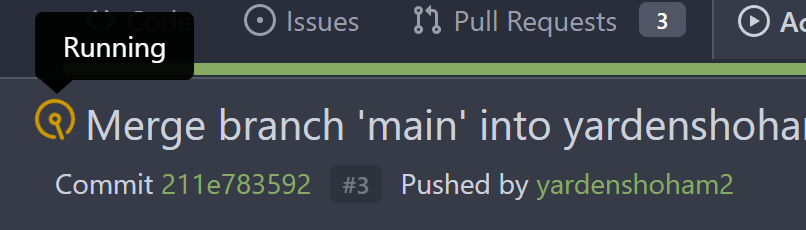
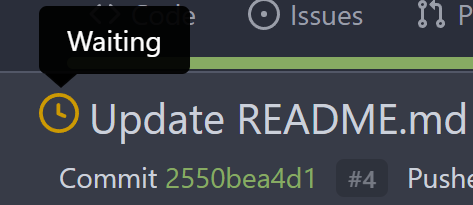
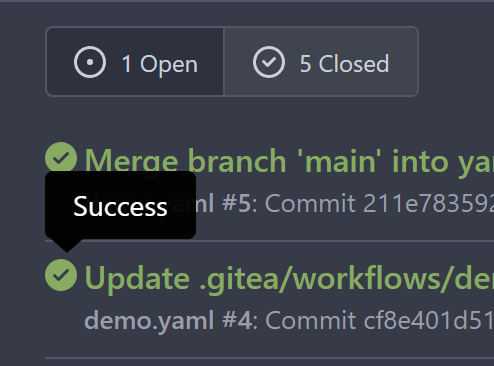
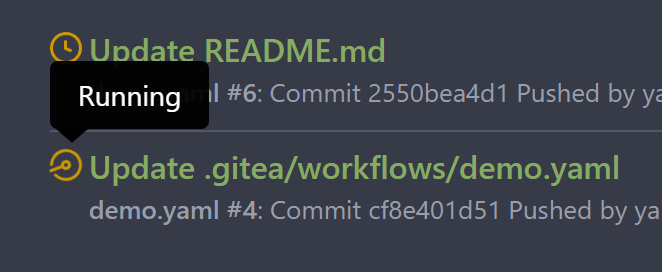
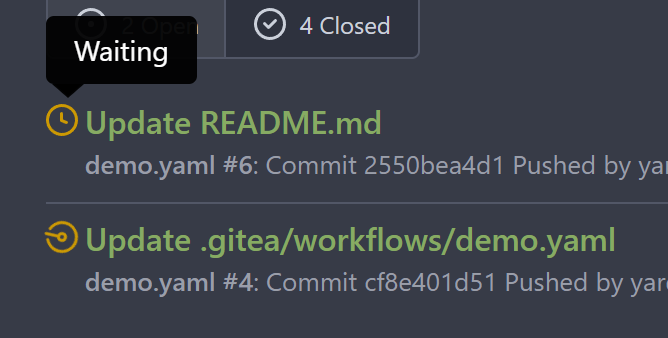
To clearly communicate the current state of the action       --------- Signed-off-by: Yarden Shoham <git@yardenshoham.com>
40 lines
1.3 KiB
Vue
40 lines
1.3 KiB
Vue
<!-- This vue should be kept the same as templates/repo/actions/status.tmpl
|
|
Please also update the template file above if this vue is modified.
|
|
-->
|
|
<template>
|
|
<span :data-tooltip-content="localeStatus">
|
|
<SvgIcon name="octicon-check-circle-fill" class="text green" :size="size" :class-name="className" v-if="status === 'success'"/>
|
|
<SvgIcon name="octicon-skip" class="text grey" :size="size" :class-name="className" v-else-if="status === 'skipped'"/>
|
|
<SvgIcon name="octicon-clock" class="text yellow" :size="size" :class-name="className" v-else-if="status === 'waiting'"/>
|
|
<SvgIcon name="octicon-blocked" class="text yellow" :size="size" :class-name="className" v-else-if="status === 'blocked'"/>
|
|
<SvgIcon name="octicon-meter" class="text yellow" :size="size" :class-name="'job-status-rotate ' + className" v-else-if="status === 'running'"/>
|
|
<SvgIcon name="octicon-x-circle-fill" class="text red" :size="size" v-else/>
|
|
</span>
|
|
</template>
|
|
|
|
<script>
|
|
import {SvgIcon} from '../svg.js';
|
|
|
|
export default {
|
|
components: {SvgIcon},
|
|
props: {
|
|
status: {
|
|
type: String,
|
|
required: true
|
|
},
|
|
size: {
|
|
type: Number,
|
|
default: 16
|
|
},
|
|
className: {
|
|
type: String,
|
|
default: ''
|
|
},
|
|
localeStatus: {
|
|
type: String,
|
|
default: ''
|
|
}
|
|
},
|
|
};
|
|
</script>
|